elfsight Widgets in apprex einbinden
Wenn Du elfsight kennst und bereits nutzt, dann sind dir die Widgets vermutlich bekannt. Sie lassen sich ganz einfach überall in Webseiten, Landingpages und Online-Kursen integrieren.
Schritt: 1 Bei elfsight eine App bzw. Widget anlegen
Schritt 2: Den Einbettungsquelltext für das Widget abrufen, der so aussieht wie:
<script src="https://apps.elfsight.com/p/platform.js" defer></script>
<div class="elfsight-app-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></div>
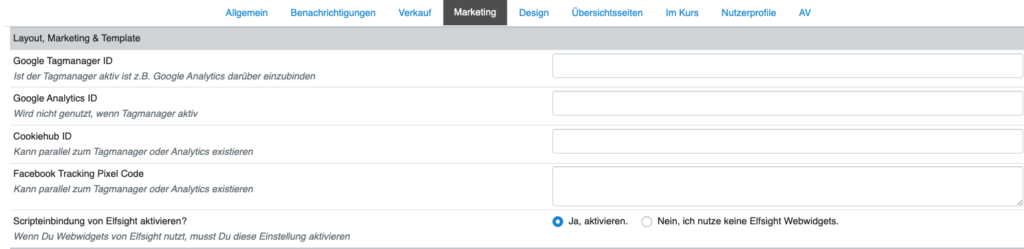
Schritt 3: In apprex unter Verwaltung > Einstellungen > Marketing elfsight aktivieren

Schritt 4:
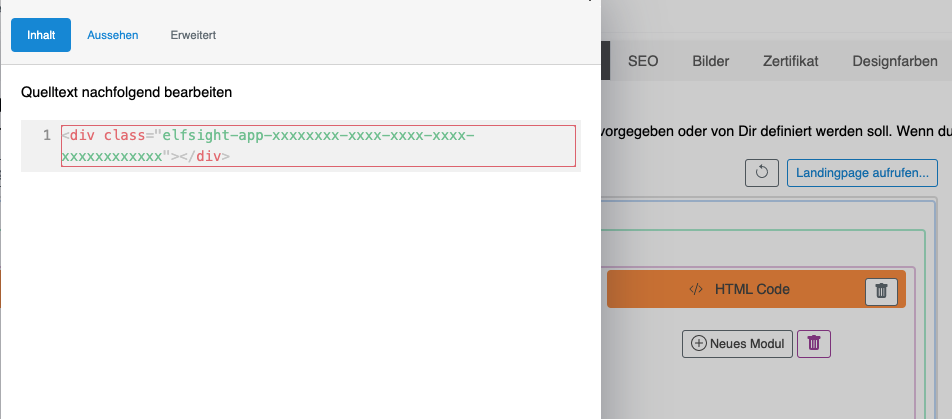
In Landingpages: Im HTML Code Modul an der Stelle, an der Du das Widget platzieren möchtest NUR ROTEN TEIL (siehe oben) einfügen, also:

In Kurslektionen (ohne Builder)
Auch hier ist es möglich den Quelltext hinzuzufügen. Entweder unter dem Reiter „Daten“ (und dann unten beim Texteditor). Dann klickst Du auf den Button „HTML“ (rechts) und siehst nun den Quelltext der aktuellen Lektion.

In Kurslektionen (mit Builder)
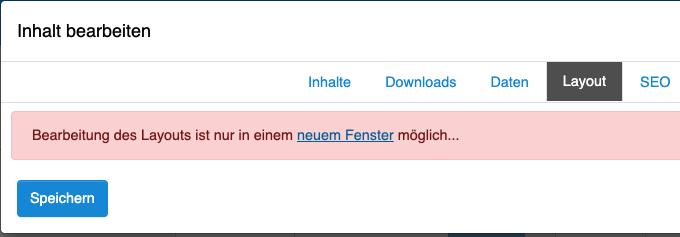
Du kannst jede Lektion mit dem Pagebuilder gestalten. Klicke hierzu auf den Reiter „Layout“ und dann auf den Link „In neuem Reiter bearbeiten…“.

Dort kannst Du wie gewohnt das HTML Code Modul hinzufügen.
Sollte es nicht klappen oder du etwas nicht nachvollziehen können, dann melde dich einfach gerne bei uns per Mail!
