Hintergrundeinstellungen, Farbton & Bilder
Mit unserem apprex Seiten Builder stehen dir sehr viele Design Möglichkeiten zur Verfügung. Dieser Builder steht dir für alle Seiten, die du mit apprex bauen kannst zur Verfügung, d.h. dass du dich egal welche Seite du dir bauen möchtest, nicht umgewöhnen musst, da die Vorgehensweise überall die gleiche ist.
Damit du die Philosophie hinter unserem Builder besser kennenlernst, zeigen wir dir nachfolgend ein paar Anwendungsbeispiele:
Aufbau Builder
Der Builder besteht immer aus folgenden „Bausteinen“ (und in der Reihenfolge)
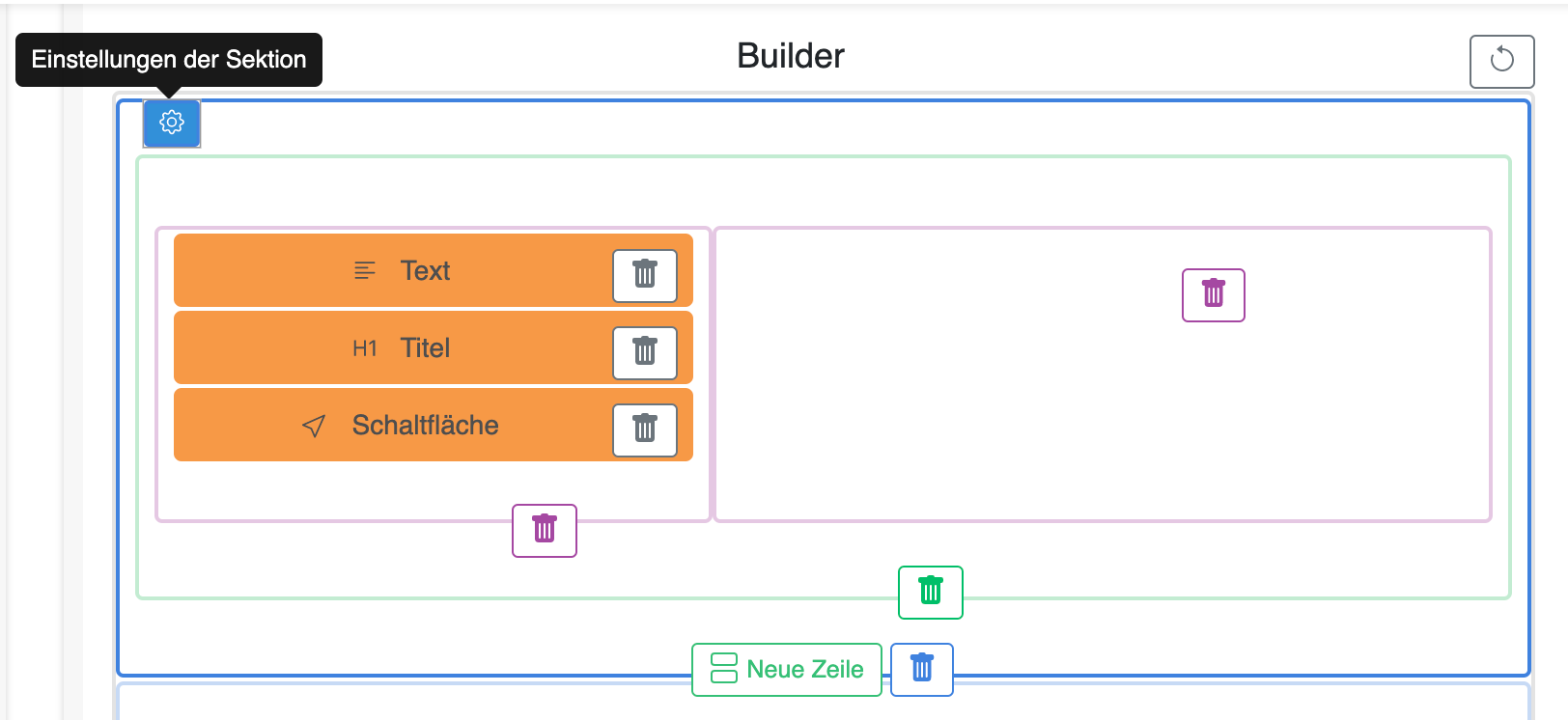
1️⃣ Sektion (blaue Umrandung)
2️⃣ Zeile (grüne Umrandung)
3️⃣ Spalte (rosa Umrandung)
4️⃣ Modul (die einzelnen Module wie z.B. „Bild“, „Text“, Trennstriche usw)
Um Einstellungen in den jeweiligen Bausteinen vorzunehmen fährst du mit der Maus über die einzelnen Umrandungen, je nachdem wo du dich befindest, wird auf der linken Seite ein kleines Zahnrad aktiv, entweder in Blau, Grün oder Rosa (Beispiel der Sektion mit dem blauen Zahnrad – siehe Screenshot)

Wenn du auf das Zahnrad klickst kannst du dann in der jeweiligen Sektion, Zeile oder Spalte allgemeine Einstellungen vornehmen, die sich auf diesen kompletten Bereich beziehen.

Sind, wie in dem Beispiel der Sektion schon Einstellungen vorgenommen worden, ist das durch den blauen Button signalisiert. Buttons die grau sind (Beispiel obiger Screenshot: die Schrift und die Designkante) haben keine individuelle Einstellung.
Hintergrund Erklärung – Unterschied Sektion, Zeile, Spalte
Anhand der „Clean Fashion“-Seite (aus den Vorlagen) will ich dir erklären, wie du bei den einzelnen „Bausteinen“ deine Einstellungen individuell vornehmen kannst.
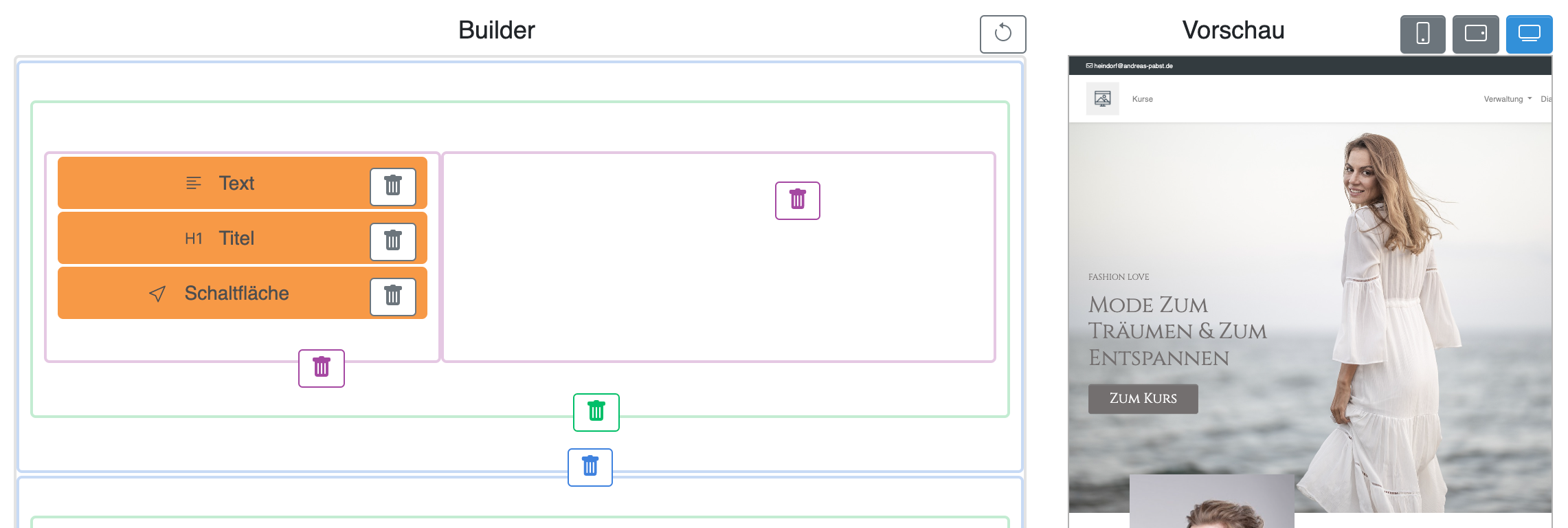
Hintergrund Sektion – blaue Umrandung & blaues Zahnrad
Auf der rechten Seite siehst du, dass großflächig das Bild von der „Frau im weißen Kleid“ eingestellt ist, es schließt links und rechtsbündig mit der Seite ab. Das bedeutet, dass sich diese Bilder oder auch Hintergrundfarben „immer“ in der „Sektion“ (blaue Umrandung + blaues Zahnrad) befinden.

Hintergrund Zeile – grüne Umrandung & grünes Zahnrad
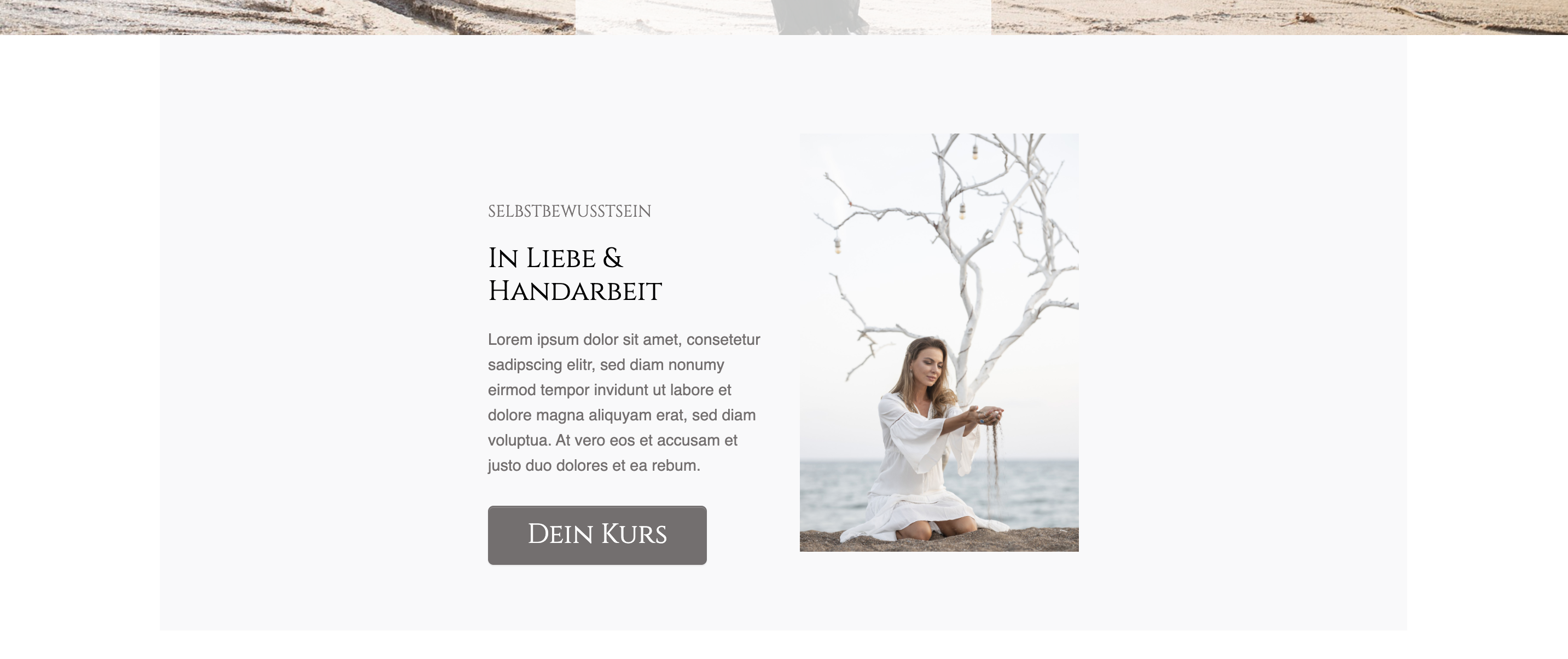
Ist ein Hintergrund nur zum Teil eingefärbt oder ein Bild nicht komplett über die ganze Seite breit, dann sind diese Hintergründe „immer“ in der Zeile (grüner Rahmen & grünes Zahnrad). Nachfolgend an dem Screenshot kannst du erkennen, dass der untere Bereich einen leichten grauen Hintergrund hat, der aber links und rechts nicht bündig mit dem Rand abschließt, da ist es noch weiß. Hier wurde der Hintergrund in der „grünen Zeile“ eingestellt.

Hintergrund Spalte – rosa Umrandung & rosa Zahnrad
Befinden sich kleine Kacheln (mit Bild oder Hintergrund) auf einem großen Bild oder Hintergrund, kann das in der „Spalte“ (rosa Umrandung) oder im einzelnen Bild-Modul erfolgt sein. Hierzu kommen wir später noch einmal. Hier an dem Screenshot kannst du erkennen, dass ein Bild bündig links und rechts abschließt, heisst, dass dieses Hintergrundbild in der „blauen Sektion“ eingestellt wurde. Aber es befindet sich darauf eine weiße Kachel mit transparenten Hintergrund, diese Einstellungen sind in der „rosa Spalte“ vorgenommen worden.

Einstellung Hintergrund
❗️ Die folgenden Einstellungen sind sowohl in der Sektion, der Zeile, Spalte und den Modulen gleich aufgebaut!
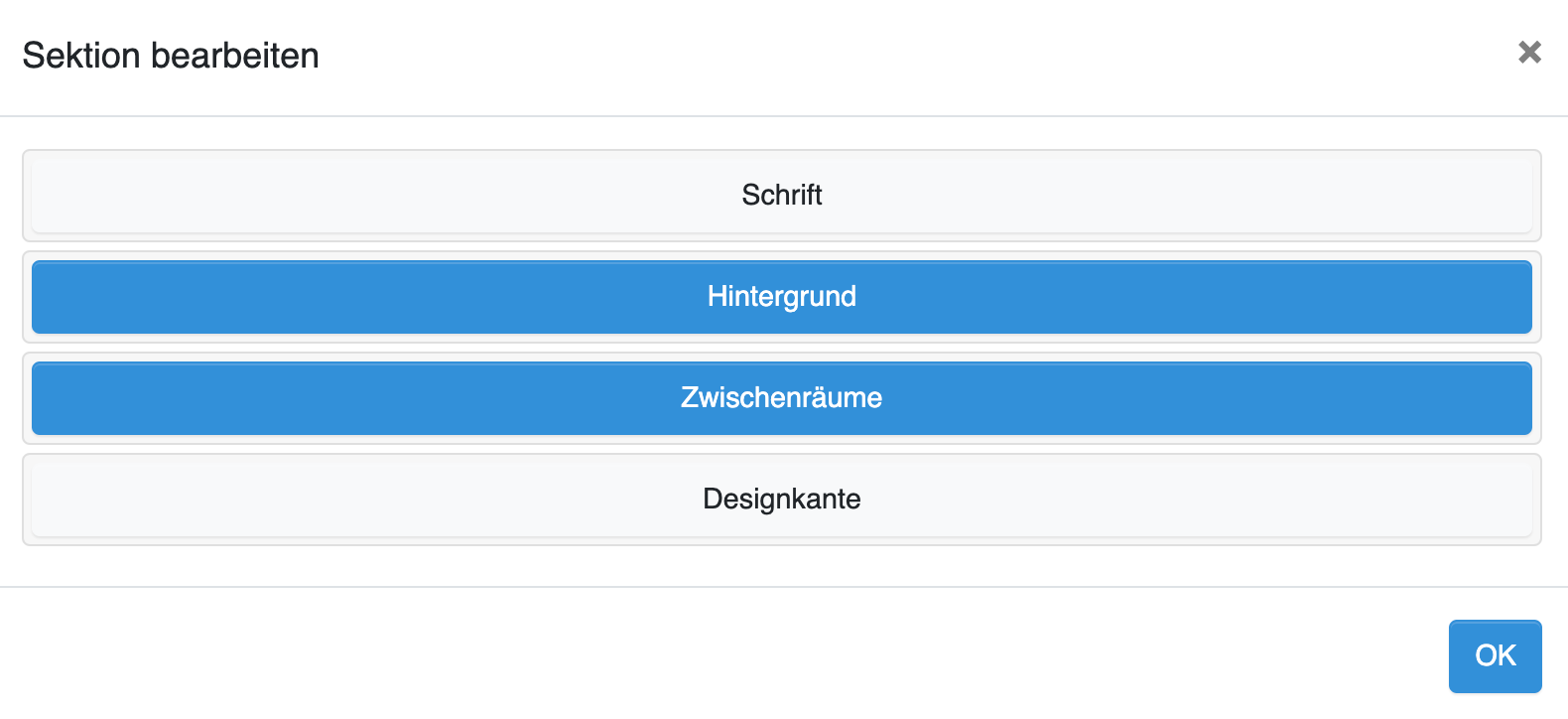
Um nun einen Hintergrund einzustellen, klicke bitte auf den Button „Hintergrund„. Je nachdem welche Vorlage du dir ausgewählt hast, kann es sein, dass sich hier schon ein Hintergrund Bild oder Farbe befindet und der Button dann „Blau“ ist. Folgende Einstellungsmöglichkeiten öffnen sich:

Hintergrundfarbe hinzufügen oder entfernen

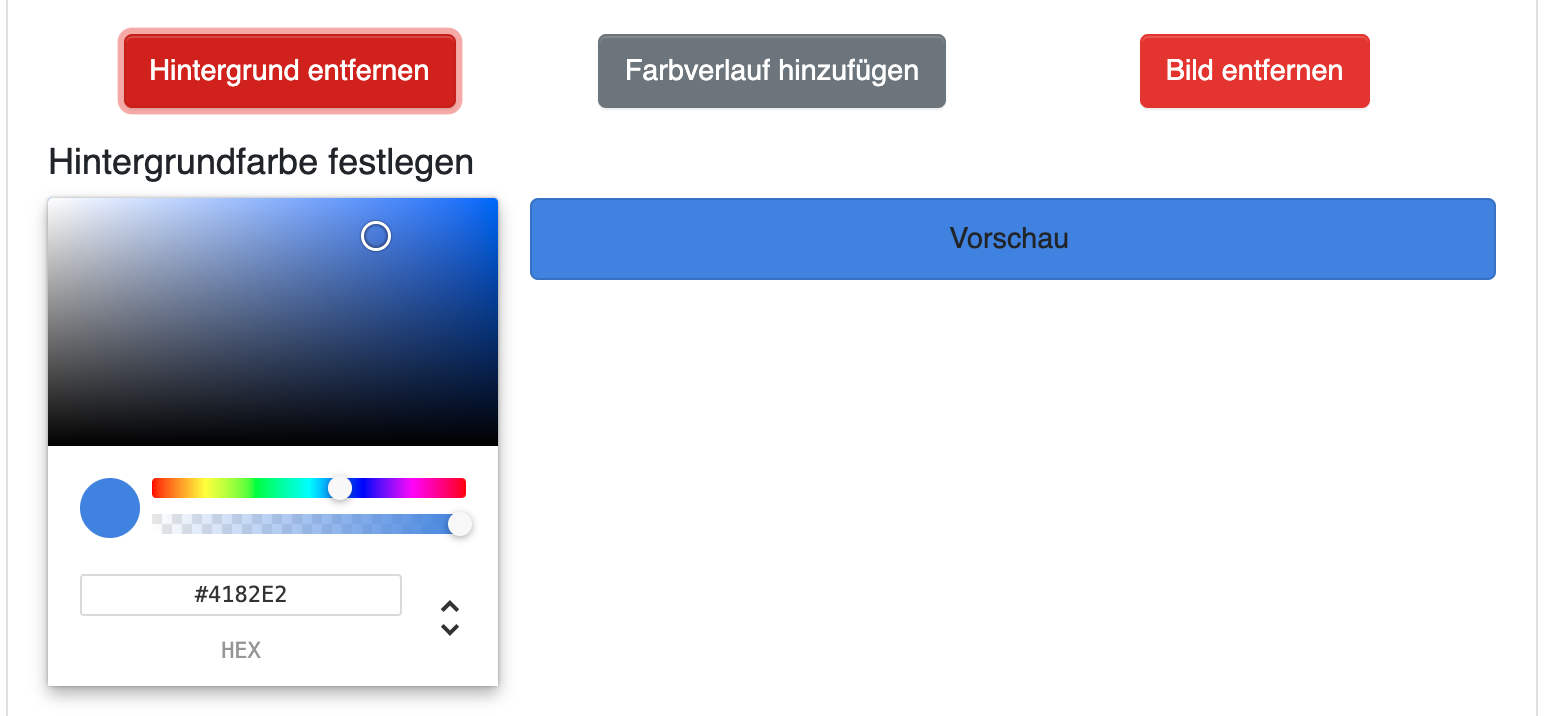
Über den Button „Hintergrund hinzufügen“ kannst du eine Hintergrundfarbe einstellen. Ist der Button „Rot“ wird angezeigt: „Hintergrund entfernen“.
Du kannst nun deine Wunschfarbe eingeben indem du den weißen Punkt in dem Farbfeld veränderst oder unten in dem Zahlenbereich den Farbcode eingibst. Dir steht hier zur Auswahl: HEX, RGBA, HSLA indem du rechts die kleinen Pfeile nach oben oder unten klickst.

Mit dem zweiten Schieber unter den Farbverläufen, kannst du die Transparenz deiner Farbe einstellen, so erhältst du den Effekt, dass sich der Hintergrund aus dem Bild der Sektion oder Zeile noch leicht abzeichnet. Siehe das Beispiel links.
Farbverlauf hinzufügen oder entfernen

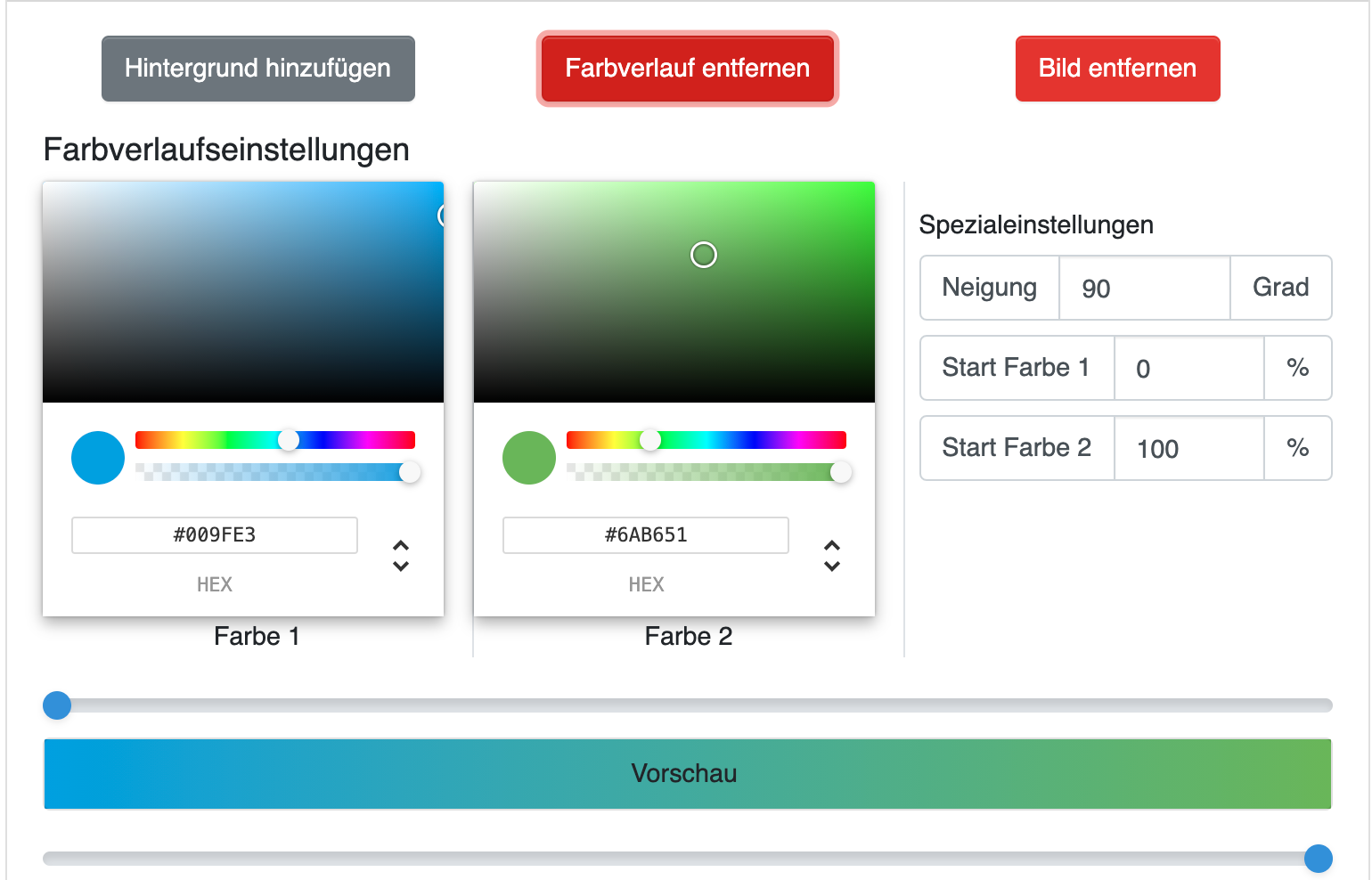
Des Weiteren ist es dir möglich, dass du im Hintergrund einen Farbverlauf einstellen kannst.
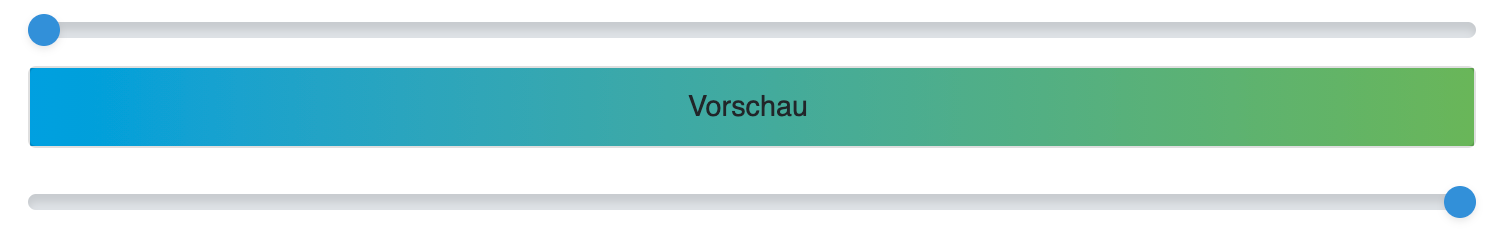
Du wählst nun pro Kachel deine zwei Farben aus. Unten siehst du einen kleinen farbigen Bereich, der dir als „Vorschau“ dient.
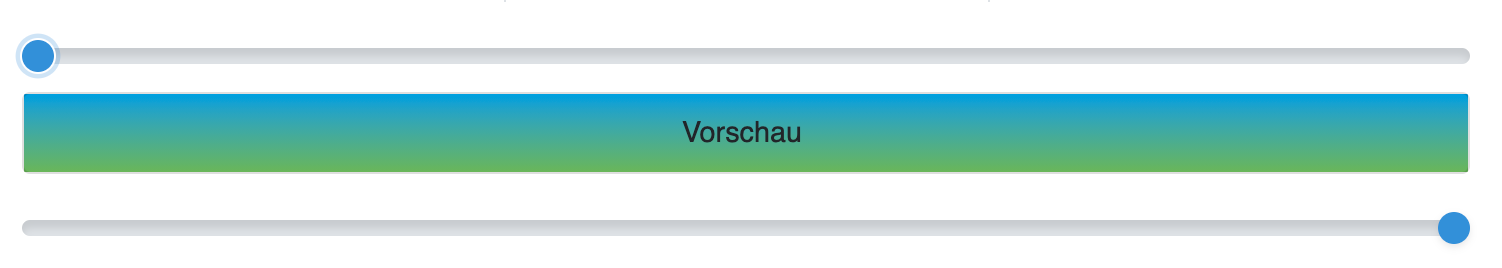
Schiebst du den oberen Regler nach rechts, wirst du erkennen, dass die erste Farbe dominanter im Farbverlauf eingestellt ist. Schiebst du den unteren Regler nach links, läuft die zweite Farbe mehr nach rechts ins Vorschaubild.
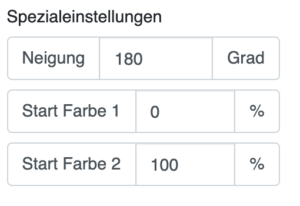
Gleichzeitig wirst du erkennen, dass sich oben rechts in dem Bereich der „Spezialeinstellungen“ der Start der Farbe 1 und 2 anpasst, je nach dem wie du den Regler unten verschiebst.
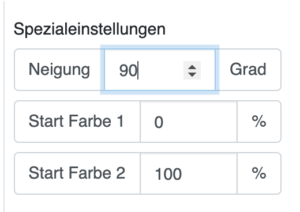
Die Neigung bezieht sich auf die Position des Farbverlaufs, soll sie von links nach rechts oder von oben nach unten verlaufen.
Farbverlauf von oben nach unten


Soll die Farbe 1 von oben nach unten in der Farbe 2 Enden, stellst du bei der Neigung 180 Grad ein.
Farbverlauf von links nach rechts


Soll die Farbe 1 von oben nach unten in der Farbe 2 Enden, stellst du bei der Neigung 180 Grad ein.
Bild hinzufügen oder entfernen

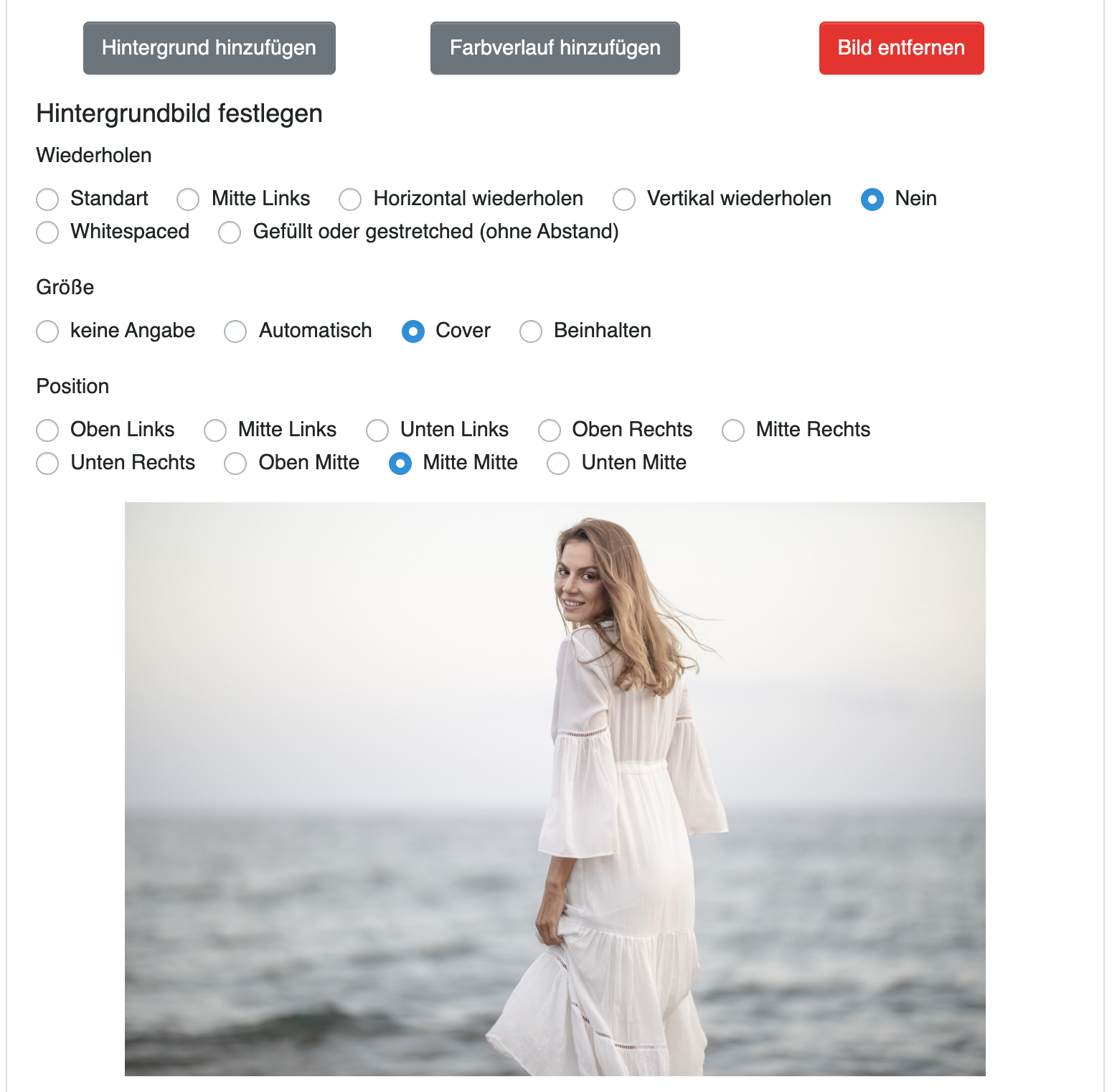
Möchtest du nun ein Bild hinzufügen oder entfernen, dann klicke auf den Button „Bild hinzufügen“ oder „Bild entfernen“
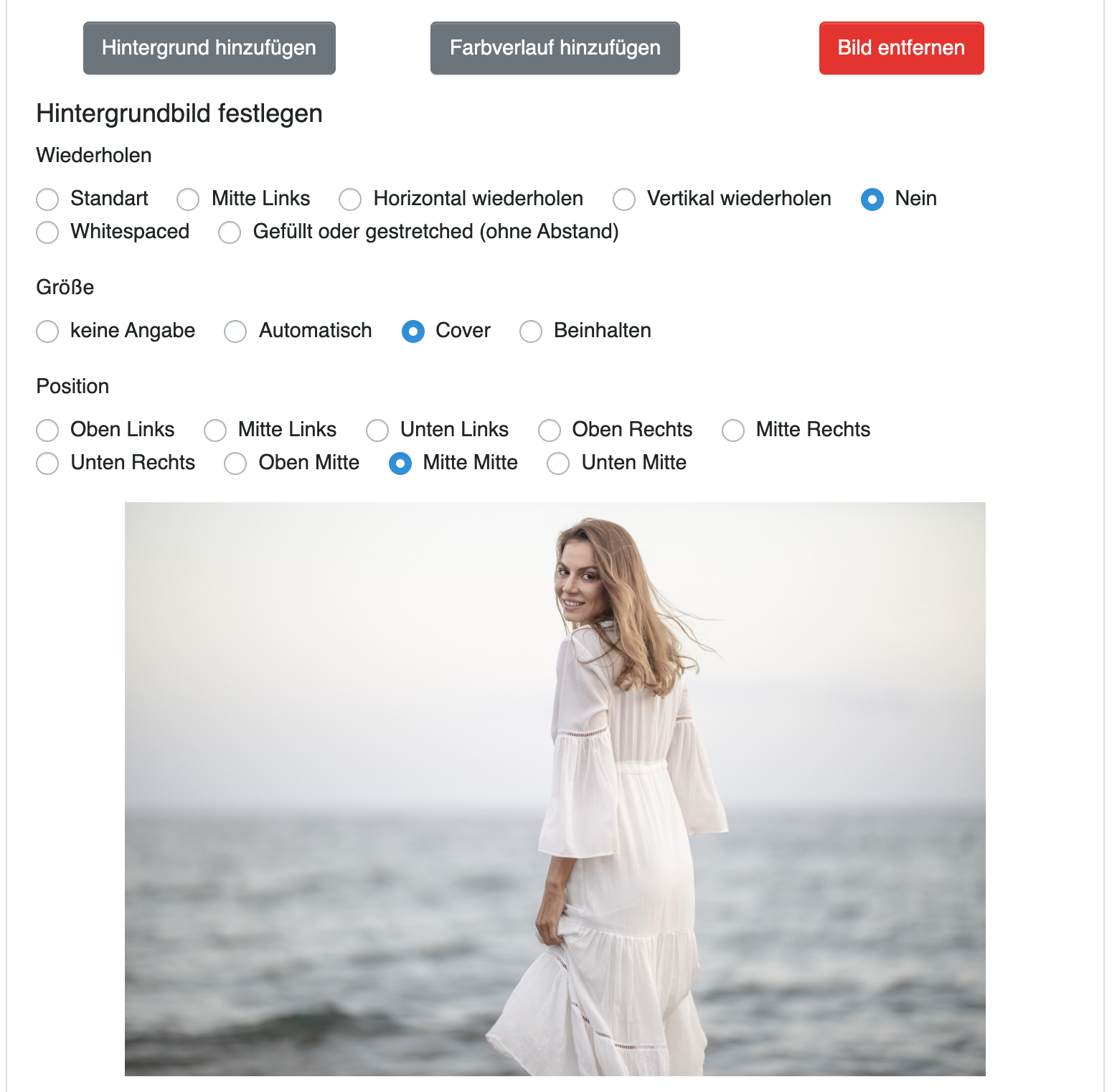
Du kannst nun ein Bild in den Bereich „Bild hochladen“ per Drag & Drop hochladen, oder du klickst auf den Bereich und dein Datei Fenster öffnet sich zur Bildauswahl.
Wiederholen: Wähle oben bei dem Bereich den Punkt „Nein“ bei Wiederholen, wenn es sich um eine Aufnahme wie auf der rechten Seite handelt.
Größe: Bei der Größe kannst du „Cover“ auswählen, so wird der komplette Bereich des Hintergrundes ausgefüllt.
Bei der Position musst du dich etwas ausprobieren, wenn es sich wie auf der linken Seite um eine Aufnahme mit einer Person handelt und du möchtest diese zentriert ausgerichtet haben, dann wähle „Mitte Mitte„. Soll die Person auf deiner Seite lieber rechts oder linksbündig ausgerichtet sein, dann wähle „Oben Links“ oder „Oben Rechts“.
