Parallax-Effekt für deine Website- oder Landingpage Elemente
Überrasche & berühre deine Website- und Landingpage Besucher – So wird deine Landingpage lebendiger – mit dem Parallax-Effekt
Das ist ein Effekt der entsteht, sobald dein Seitenbesucher auf der Seite scrollt. Das hinterlegte Bild bewegt sich mit unterschiedlicher Geschwindigkeit.
- Hinterlege ein Bild deiner Wahl als Hintergrund der Sektion, Zeile, Spalte oder Modul.
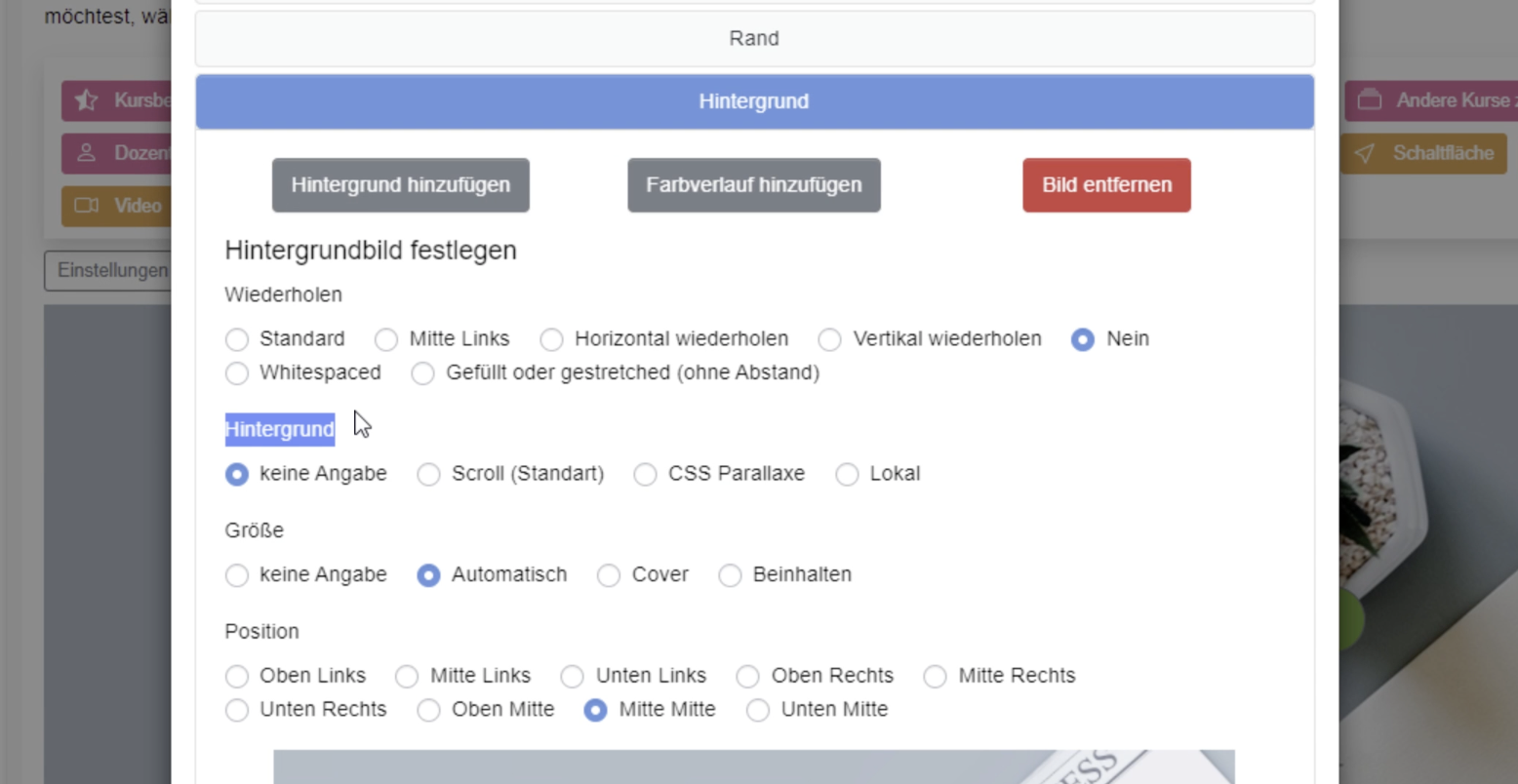
- Klicke dann auf die Einstellungen (das kleine Zahnrad) der jeweiligen Sektion, Zeile, Spalte oder Modul – wähle den Button Hintergrund (und siehe Screenshot) – unter dem Bereich „Hintergrund“ findest du „CSS Parallaxe“