Scroll Animationen erstellen
Gestalte deine apprex Akademie jetzt noch schöner mit Scrolling
Möchtest du deine Landingpage etwas auffälliger und moderner gestalten, gibt es jetzt die Möglichkeit Text oder einzelne Elemente mit der Scroll Animation zu versehen.
Und so einfach geht’s!
Öffne die Seite oder den Kurs, indem du eine Animation erstellen möchtest. Besonders interessant sieht es auf der Landingpage aus, wenn du
zum Beispiel gerade eine Rabatt-Aktion oder ein besonderes Special hervorheben möchtest.

In unserem Beispiel möchten wir den Text „Die Anmeldung zum Kurs schließt in 3 Tagen“ hervorheben.
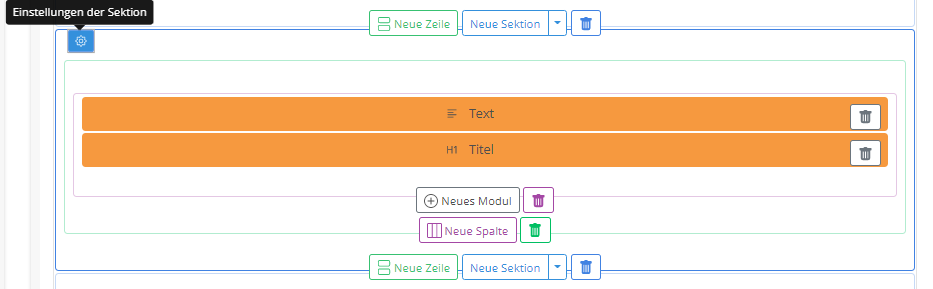
Gehe im Builder auf die Sektion, welche du animieren möchtest.

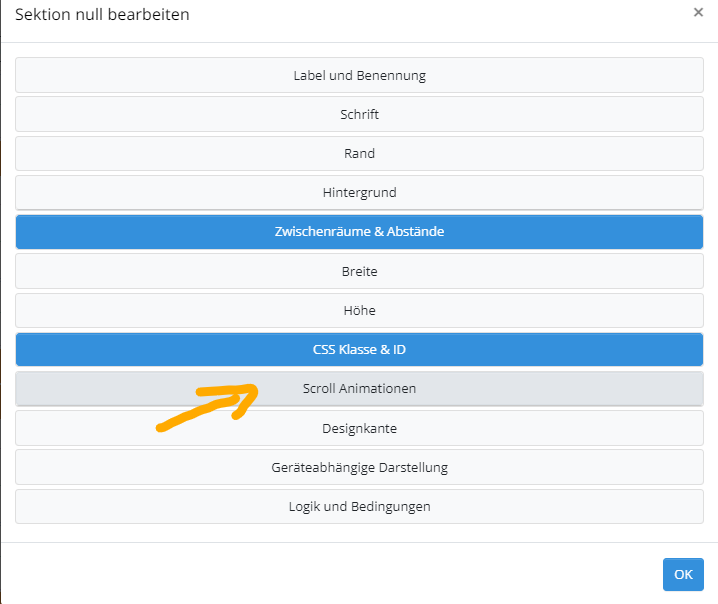
Klicke auf „Einstellungen der Sektion„. Im nächsten Fenster kannst du die Sektion bearbeiten. Wenn du jetzt auf den Button „Scroll Animation“ klickst, hast du verschiedene Einstellungsmöglichkeiten.


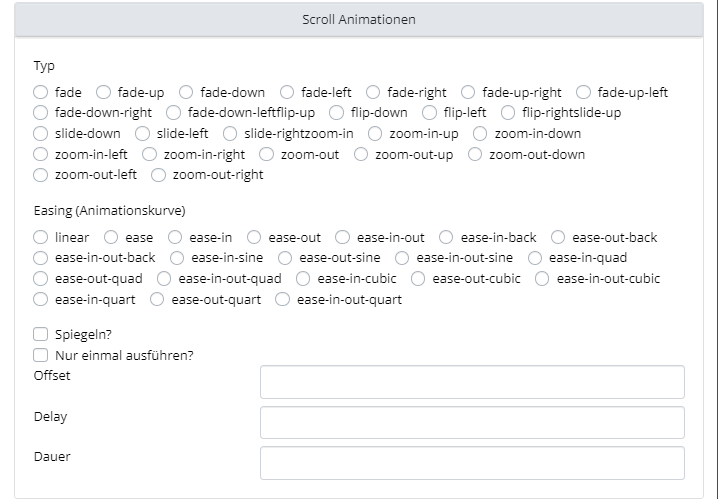
Was bedeutet Offset, Delay und Dauer:
-
- Mit Offset stellst du den Scroll Abstand ein, soll es vor dem Ereignis stattfinden, oder erst nachdem man gescrollt hat kommen und einen leichten Versatz haben.
- Der Delay sagt wie verzögert soll die Animation sein.
- Mit der Dauer stellst du ein, wie lange die Animation ablaufen soll.
Jetzt kannst die verschiedensten Szenarien durchprobieren, welches für deine Seite am besten passt. Wir haben uns für die Variante als Typ „Zoom-In-Up“ und Easing (Animationskurve) „ease-in-out“ entschieden. Das heißt das der Text, sobald man auf der Seite nach unten scrollt, der Text in die Seite hineingezoomt wird.
Probiere dich hier sehr gerne aus um richtig coole Effekte zu erzielen. Wenn du dir das ganze gerne live anschauen möchtest, dann schau auf unseren YouTube Kanal vorbei. Dort kannst du dir die Scroll Animation in Aktion anschauen.
