So änderst du ein Bild im „Modul“ – Startseite
Du kannst dir deine Seiten mit dem apprex Builder ganz individuell zusammenstellen. Damit dir der Anfang erleichtert wird, haben wir dir für deine Startseite/Mitgliederbereich und für deine Kurslandingpage jeweils eine Standardseite hinterlegt. Auch hast du die Möglichkeit aus unseren Vorlagen eine für dich passende auszuwählen.
Änderungen an der Startseite
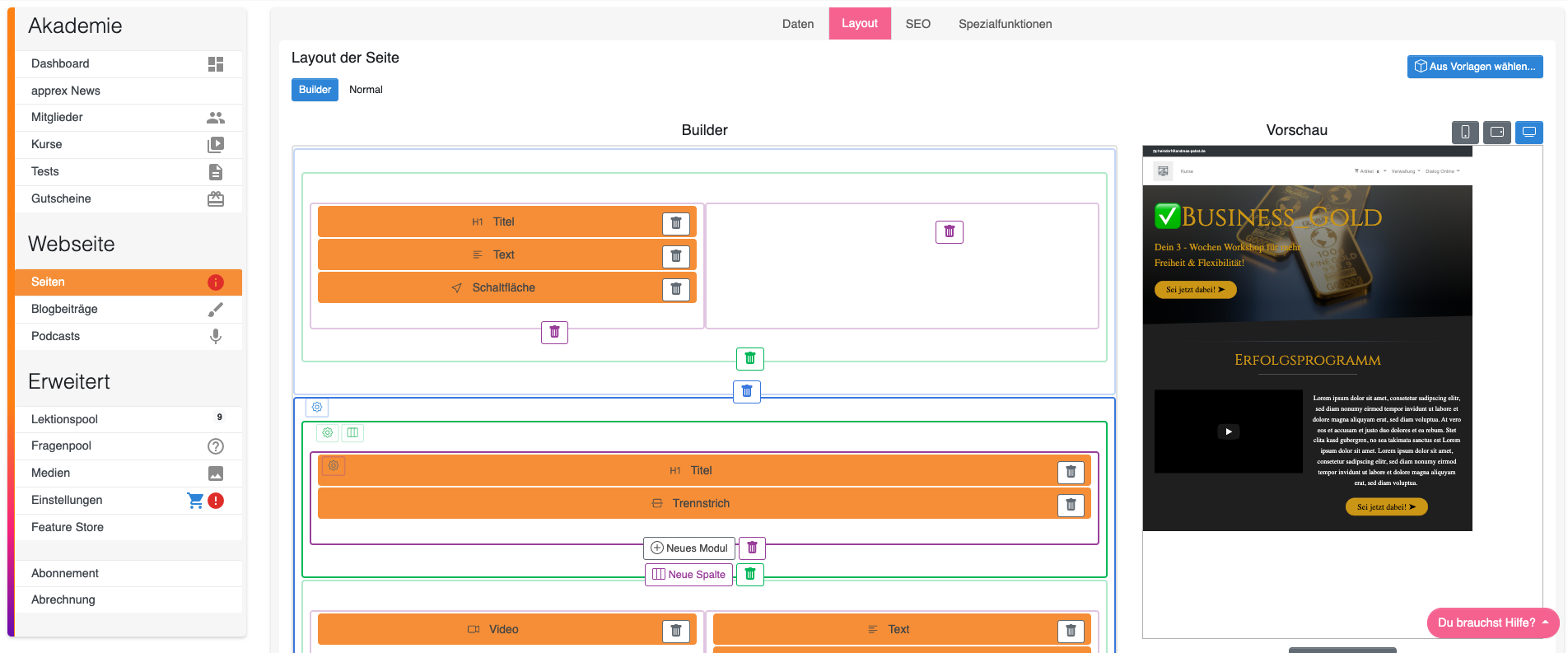
Um deine Startseite zu ändern gehst du links im Menübaum auf „Seiten“ wähle in der Übersicht die Seite aus die du ändern möchtest in dem du im rechten Bereich auf den blauen Button mit dem „Stift“ klickst. Oder du möchtest eine neue Seite anlegen, dann klicke auf den rosa Button rechts oben: „Neue Seite“ und klicke auf den Reiter „Layout“. Folgendes Fenster öffnet sich:

Du siehst auf der linken Seite die einzelnen Builder Module und auf der rechten Seite die dazugehöre Startseite (in Echtzeit). Sobald du links etwas änderst, passt sich die Seite rechts sofort an.
❗️ Um ein Bild, Text oder sonstigen Inhalt zu ändern musst du nun auf einen der orangenen oder rosafarbenen Module klicken. Möchtest du ein Bild oder einen Farbton verändern der sich im Hintergrund befindet, dann klicke auf folgenden Artikel: Aufbau & Umgang mit dem apprex Seiten Builder – Hintergrundeinstellungen
Bild ändern
Klicke auf das Modul „Bild“
![]()
und folgendes Fenster öffnet sich:

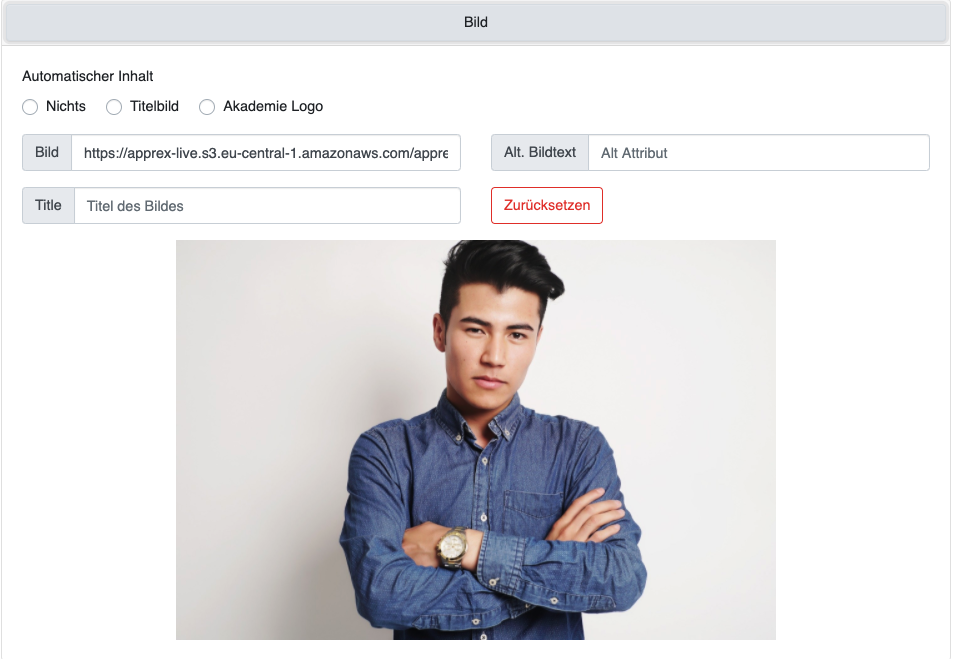
Klicke auf den grauen Button „Bild“ folgendes Fenster öffnet sich:

Vorhandenes Bild löschen
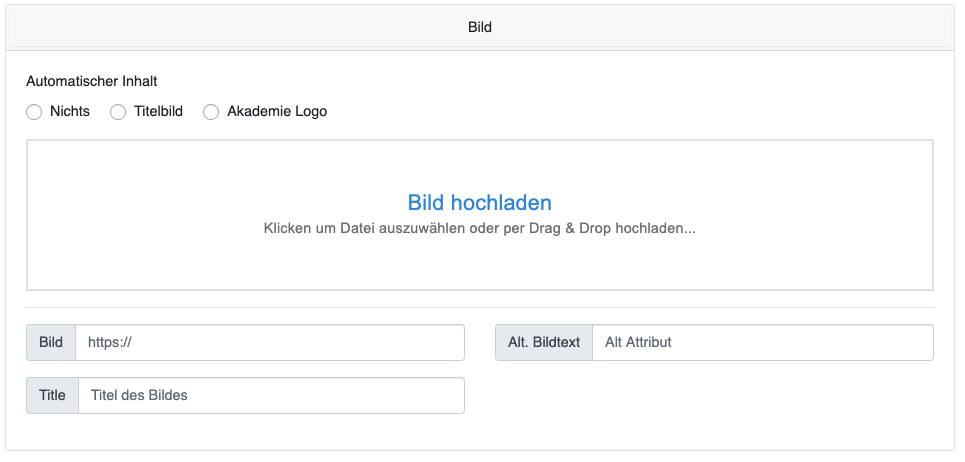
In diesem Fall haben wir ein Bild hinterlegt als „Platzhalter“, damit du dieses Bild entfernen kannst klicke auf den rot umrandeten Button „Zurücksetzen“ das Bild ist entfernt und du erhältst folgende Ansicht:

Neues Bild auswählen
Nun kannst du per Drag&Drop (mit der linken Maustaste ein Bild anklicken und die Maustaste gedrückt halten) das Bild einfach in die Mitte auf die blaue Schrift „Bild hochladen“ verschieben und dann das Bild „fallen lassen“ (du erkennst das daran, dass oberhalb der Maus ein kleines grünes Kreuz erscheint, das Symbolisiert das mitgeführte Bild)
Oder du klickst ganz normal auf die Mitte und dann öffnet sich dein File Menü um Bilder auszuwählen. Ist das Bild hochgeladen, erscheint es sofort.
Im unteren Bereich befinden sich noch 3 Einstellungsmöglichkeiten. „Bild“, „Alt.Bildtext“ und „Title“ diese haben etwas mit SEO zu tun. Genauere Informationen findest du in diesem Artikel: SEO – Bildeinstellungen
Aussehen einstellen
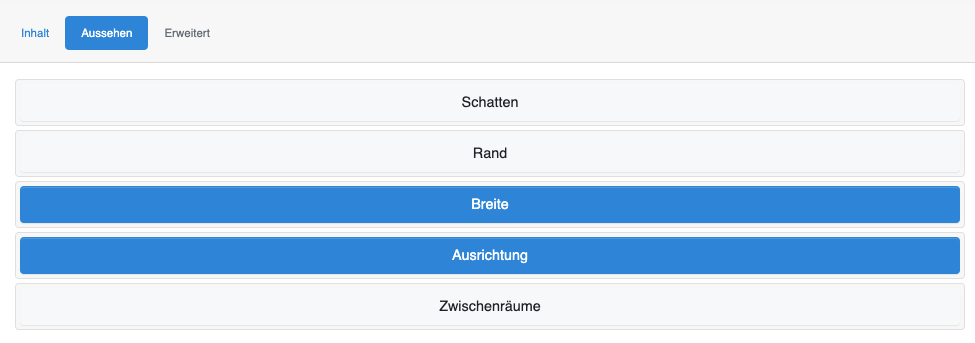
Klickst du oben in den Reiter „Aussehen“ erscheint folgende Ansicht:

Du hast hier fünf Möglichkeiten das Bild zu individualisieren.
- Schatten
- Rand
- Breite
- Ausrichtung
- Zwischenräume
Möchtest du zum Beispiel ein rundes Bild oder abgerundete Ecken?
Abgerundete Ecken / rundes Bild
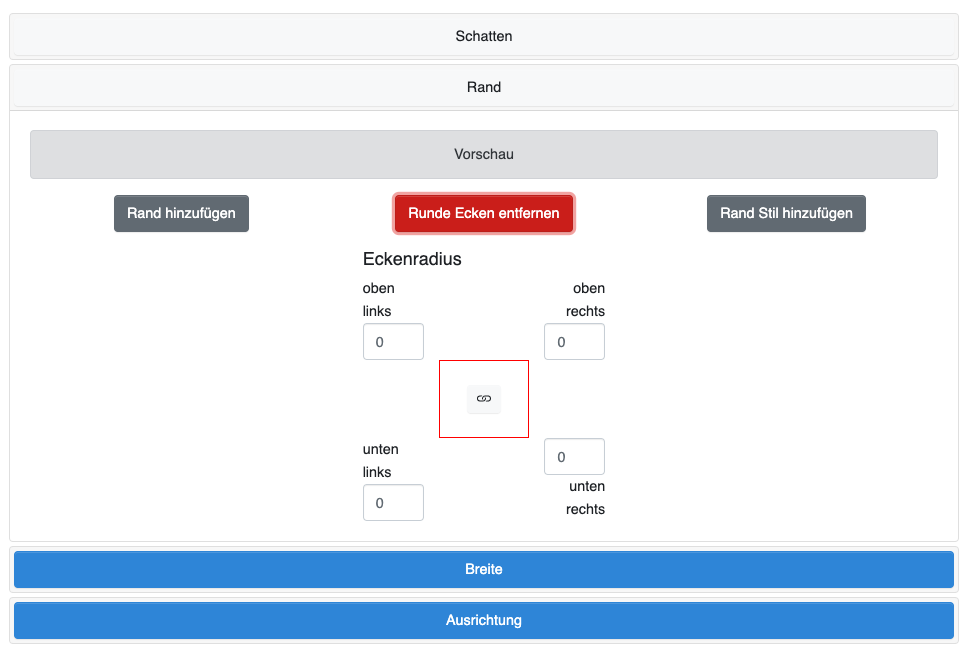
Klicke auf den Button „Rand“ und wähle dann den Button „Runde Ecken hinzufügen“ folgendes Fenster öffnet sich:

Du kannst nun jede Ecke individuell abrunden und einstellen. Der graue Balken „Vorschau“ liefert dir einen kurzen Einblick wie sich die Ecke je nach Angabe verändert.
Um die Rundung zu definieren stehen dir 3 verschiedene Kürzel zur Auswahl: px, em, % Diese gibst du direkt nach der Zahl ein. (Gibst du z.B. 20px ein, dann entspricht das zum Beispiel 3em.)
Zu kompliziert? Dann sieh dir mein Beispiel unten an.
Möchtest du für alle 4 Ecken die gleiche Abrundung, dann klicke erst in der Mitte in dem roten Quadrat auf das Symbol, dieses wird blau und du musst nur noch in einer einzigen Ecke deine Abrundung eintragen.
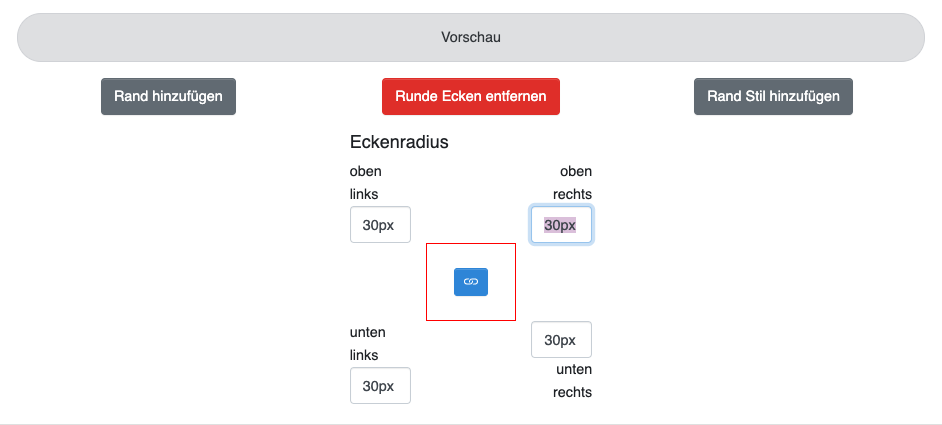
Ein Beispiel: Unten wurden im Eckenradius 30px eingegeben und alle anderen 3 Ecken passen sich automatisch an. Der graue Balken verändert auch seine Ecken ( er dient dir als Vorschau Hilfe) du siehst im Vergleich zum obigen Bild sind diese Ecken vom grauen Balken „Vorschau“ nun abgerundet, oben sind sie noch eckig!

Am besten du spielst hier ein bisschen herum um ein Gefühl für die Optik zu erhalten.
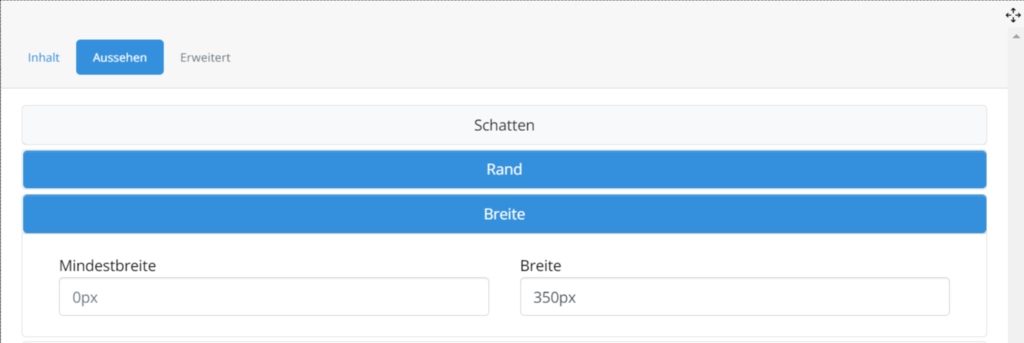
Breite einstellen
Du kannst das Bild in der Größe verändern, dazu klickst du in den Button „Breite“ (wir befinden uns immer noch im Reiter „Aussehen“) hier gibst du wieder in px, em oder % deine Größe ein.

Ausrichtung
In diesem Button kannst du einstellen, wie das Bild auf deiner Seite positioniert werden soll. Möchtest du es eher Mittig positionieren, dann wähle die Ausrichtung „Zentriert“ der Button wird dann „Blau“. Das Symbolisiert die Aktivierung. Gefällt dir diese Ausrichtung nicht, dann kannst diese Einstellung deaktivieren, indem du den Button einfach noch mal anklickst.
Änderung speichern
Ein separates speichern ist nicht notwendig, der Builder speichert die Änderung automatisch für dich. Um aus dem Fenster zu kommen, klicke einfach daneben. Und schon bist du zurück im Layout.
